Google launches VisBug, a Chrome extension for point-and-snap website composition
At the Chrome Dev Summit that is occurring today in San Francisco, Google declared another designer instrument considered VisBug that rearranges the assignment of altering a site page utilizing a straightforward point-and-snap interface.
 |
| Google launches VisBug, a Chrome extension for point-and-snap website composition |
VisBug is as of now accessible as a Chrome extension that can be introduced from the primary Chrome Web Store.
Google engineers compared it to Firebug, the now-dead Firefox add-on that was ported to Chrome, and in the long run, propelled Chrome's worked in Developer Tools board.
VisBug is much the same as Firebug, however, as opposed to giving designers a chance to tinker with a site's source code, it gives each day clients a chance to move around a site's components utilizing a point-and-snap and intuitive interface.
"We recall the effect that Firebug had when it hit the scene, and how it indicated how the program could be simply the designer instrument stage," said Google today.
"Presently [...] we have another extension, Project Visbug, which enables you to structure - right in the program."
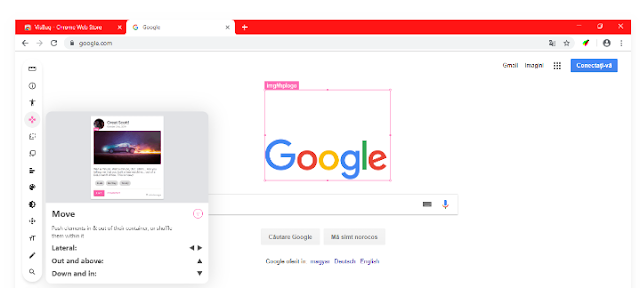
After you introduce it, you need to press ALT+SHIFT+D to begin it. The extension is helpful for altering effectively made sites or formats. It can't manufacture a website page without any preparation.
VisBug's fundamental interface is a toolbar that shows up on the left half of a screen. You can utilize this current toolbar's controls to move page components around, alter content, make sticky page components, change a content's hues, change a picture's shade, splendor, and immersion, and a couple of different things.
The extension is somewhat crude for the occasion, as yet missing numerous valuable controls. For instance, we altered an irregular site format however it wasn't quickly obvious to us how we could spare the new site's source code to an alternate record, so we can supplant the current site with our new plan.
Indeed, we could have squeezed CTRL+U to see the page's source code and duplicate the code from that point, however, VisBug should presumably offer choices to spare the new HTML code to a different document by means of a basic catch.
Google engineers have been very real to life about VisBug's restrictions, in the extension's GitHub README record, saying it is anything but an all-out website composition device, yet a "compliment" to existing instruments.
It's at present vague where Google intends to take this task later on.
In our evaluation, VisBug's highlights could be implanted inside Chrome's Developer Tools, however as an apparatus to define a site's current structure. For instance, a web designer could utilize VisBug to make little visual changes utilizing its intuitive GUI as opposed to tweaking CSS settings in the current and threatening Chrome Developer Tools interface.



0 Reviews:
Post a Comment